皆さんはブログの記事を書く際、どのテキストエディタを使っていますか?
WordPressを使っているブロガーなら、WordPressのエディタを使っている方が多いのでしょうか。
HTMLやCSSを本格的に弄らないのであれば、WordPressのエディタでも機能的には十分です。しかしWordPressのエディタは使いにくいと感じるんですよね、個人的には。
筆者はSublime Text 3というテキストエディタで記事を書いています。本来はプログラミング向けのエディタですが、日本語で記事を書くのにもかなり使えるエディタです。
ただデフォルトのSublime Text 3は、文字数をカウントする機能にやや難があります。WordPressのエディタはHTMLタグとして書かれている文字列は除外して文字数をカウントしてくれますが、Sublime Text 3はHTMLタグも文字として数えてしまうのです。
コーディングが目的ならそれで構わないでしょうけれども、日本語でブログ記事を書くのであれば、HTMLタグを除外して数えた文字数を知りたいですよね。
そこでパッケージと呼ばれるプラグイン機能を利用して、HTMLタグを除外して文字数を数える方法を解説します。
スポンサーリンク
目次
Sublime Text 3で文字数を数える方法
Sublime Text 3には標準で文字数をカウントする機能が備わっているので、ファイルに書かれている文字数を単純に数えるだけなら簡単です。
例えば特定の行の文字数を数えたいなら「Ctrl」+「L」で任意の行を選択してください。ファイル内の全文字数を数えたいなら「Ctrl」+「A」です。もちろんマウスでカーソルを動かしてドラッグしても構いません。
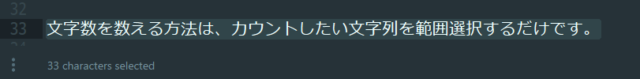
範囲選択した状態でSublime Text 3のウインドウ左下を確認すると、数字とcharacters selectedという文字が表示されているはずです。

これが選択範囲の文字数を表しています。
ただデフォルトのままだと、HTMLタグも含めて文字数をカウントしてしまいます。

単純に文字数を数えるだけならこれでも良いのですが、ブログに訪れた読者は修飾目的で記述されたHTMLタグを読むことはありませんよね。なのでブログ記事の文字数を数える場合は、ブラウザ上に表示される文字の数だけをカウントしたいはずです。
そこで役に立つのがWordCountというパッケージ、プラグイン機能です。
WordCountを設定すれば、選択範囲に含まれているHTMLタグを自動的に除外して文字数を数えてくれます。
WordCountの設定方法
- Install Packageを選択
- WordCountをインストール
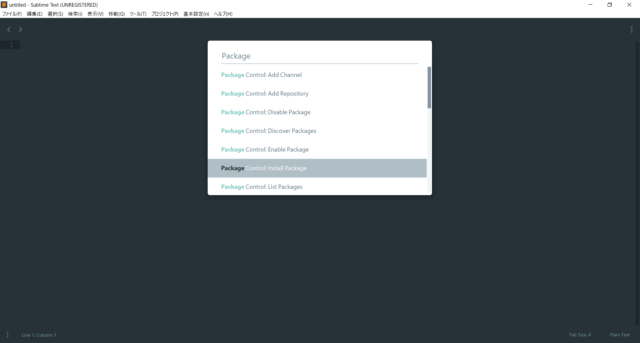
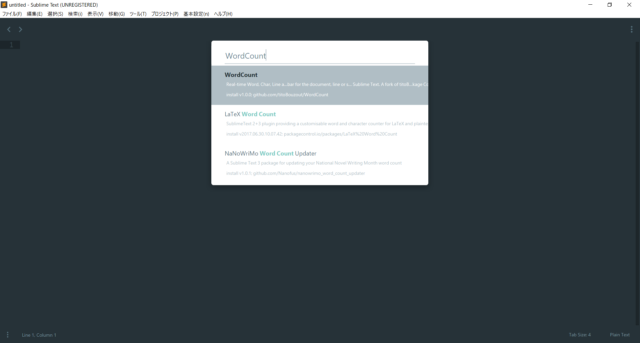
「Ctrl」+「Shift」+「P」でコマンドパレットを呼び出したら、Package Control: Install Packageを選択してWordCountをインストールします。
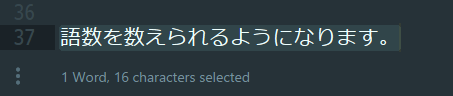
インストールするだけで基本的な機能は有効化されますが、デフォルトのままだと語数を数えられるようになるだけです。

ちなみに語数は改行やスペースが含まれているかどうかで判定しているため、まったくスペースを含んでいない日本語の1文はまとめて1語、1 Wordとカウントされます。
HTMLタグを除外して文字数を数えるためには、WordCountのユーザー設定を変更しないといけません。
WordCountのユーザー設定を変更する方法
WordCountの設定を変更するには、メニューの基本設定→Package Settings→WordCountを開いていきます。
そしてSettings – Defaultの中身をSettings – Userにコピペして、これを編集します。
と言っても、修正する項目は1つだけです。falseになっている”enable_count_chars”をtrueに書き換えて保存してください。
この状態でHTMLファイルを開くと、選択範囲にHTMLタグが含まれていても自動的に除外して文字数を数えてくれます。

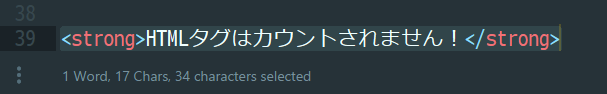
例えば上記の画像なら選択範囲には全部で34文字(34 characters)が含まれていますが、HTMLタグを除外した17文字(17 Chars)もカウントされていますね。
これでブラウザ上に表示される文字数だけを簡単に数えることが可能です。
ちなみにこの設定では実際に存在するタグでなくても、<>とその中に含まれている文字はすべてカウントされないようになっています。他にも”strip”の項目を書き換えれば、任意の文字列を除外して数えることが可能です。
正規表現の知識が必要になりますが、理解すると簡単なので興味がある方はググってみてください。
まとめ
単純にSublime Text 3で文字数を数えるだけなら非常に簡単で、範囲選択するだけで文字数が表示されます。
ただしこのままだとHTMLタグも含めてカウントしてしまうので、HTMLタグを除外、つまりブラウザ上に表示される文字だけをカウントしたいのであれば、WordCountというパッケージを利用しましょう。
WordCountを設定すれば、HTMLタグを含めて数えた文字数と除外して数えた文字数の両方が表示されます。
数少ないであろう、Sublime Text 3で記事を書いているブロガーやライターの方々の参考になれば幸いです。。