わたしは楽天アフィリエイトの広告を使わせてもらっていますが、ブログにリンクを貼る時に、「余計な枠線があるなぁ…」と気になりました。
楽天アフィリエイトの画像やテキストを囲む黒い枠線。これはいいんですが、さらにその周りに灰色の枠線が…。
こんな感じですね。
なぜ画面いっぱいに枠線が??これ、いらないですよね(・_・;)
見た目が全然よくないです。
ブログを見てもらった時に、楽天アフィリエイトでもなんでも、変な配置をしてると「このブログだめだなぁ…」「変な見にくいブログ」と思ってもらっては悲しいので、枠線を消す方法を考えました。
目次
これはやっちゃダメ!楽天アフィリエイトの注意事項
まず、ダメな方法を念のために書いておきます。
「楽天アフィリエイトの外側の枠線を消す方法」というふうに検索すると、こんな方法が出てくることがあります。
「楽天アフィリエイトの広告のHTMLソースを少し変えて、灰色の枠線の部分だけ消そう。」
というものです。
たしかに、楽天アフィリエイトのソースを見てみると灰色の枠線部分を形作っている部分があり、そこだけ消せば問題なく枠線部分だけ消える…ように見えます。
だけど、このやり方だと問題大ありなんです!
楽天アフィリエイトの規約を読めば分かると思いますが、いの一番に、「HTMLソースは変えてはいけない」と書かれています…。
参考:楽天アフィリエイトのよくある質問集(https://affiliate.rakuten.co.jp/guides/help)
ですので、HTMLソースの中身を変えるのはやめましょう。
一応楽天アフィリエイトのHTMLソースの構造を見てみると、
<table border="0" cellpadding="0" cellspacing="0"><tr><td><div style="border:1px solid #000000;background-color:#FFFFFF;width:250px;margin:0px;padding-top:6px;text-align:center;overflow:auto;"> ・・・・・長いので途中省略・・・・・ <p style="font-size:12px;line-height:1.4em;margin:5px;word-wrap:break-word"></p></td></tr></table>
こんなふうになっていますよね。
一番上の
<table border="0" cellpadding="0" cellspacing="0"><tr><td>
一番下の
</td></tr></table>
このtableタグがあるので、灰色の薄いグレーの枠線が表示されることになります。
自分のサイトがtableタグのborderを表示しないように設定していれば、表示されません。
borderが表示されなくてもいいならサイトの大元のCSSを書き変えた方が楽ですが、borderを表示することの方が多いなら別の方法で枠線を消しましょう。
今回はこのtableタグを消したり変えたりすることなく、楽天アフィリエイトの外側の薄い枠線だけを取り除く方法を紹介します。
楽天アフィリエイトの外側の枠線を消す方法
楽天アフィリエイトのHTMLソースの中身を変えることは規約違反ですが、外側から変えるならOKだと書いてありました。
CSSを使って、外側の薄い枠だけ取るように指示してみます。
HTML
<div class="example">ここに文章</div>
CSS
.example table, .example th, .example td {border: none ;}
順番的にはCSSを書いてからHTMLを書きますが、そのやり方をWordPressの例で紹介します。もちろん知っているよ!という人は読み飛ばしてくださいね。
CSSの書き方
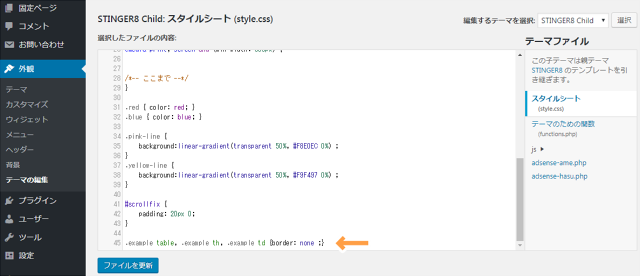
WordPressの管理画面から、外観→テーマの編集→スタイルシート (style.css)に進みます。

スタイルシートの一番下に、先ほどのコードを書いておきました。
これで「ファイルを更新」して下さい。
HTMLの書き方
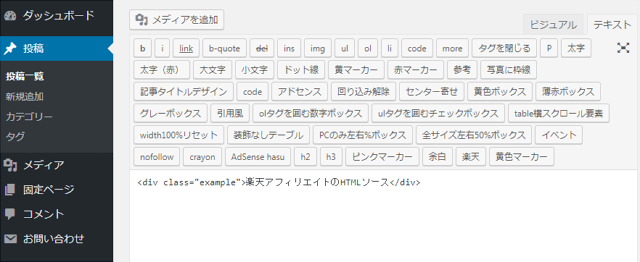
今度はHTMLの書き方です。WordPressで記事投稿画面に行きましょう。

楽天アフィリエイトを貼りたい所に貼って、このようにHTMLタグで挟みこめばOKです。
いちいちHTMLタグの手打ちをするのは面倒だと思うので、このブログでは「AddQuicktag」というプラグインを使っています。
ボタンを押すだけでHTMLタグが挿入されるので便利ですよ!
こうしてHTMLとCSSを設定することで、楽天アフィリエイトの薄いグレーの枠線はこんなふうに消え去ってくれます↓
もちろん、通常通り楽天商品ページへ問題なく飛べます。
楽天アフィリエイトの枠線を消す時の注意点が、場合によっては少しあるので、次でお話していきます。
楽天アフィリエイトの枠線を消す時の注意点
先ほどのやり方で、楽天アフィリエイトの外側のグレーの線だけを消す分には大丈夫だと思います。
が、グレーの線もその内側の黒い線も両方消してしまうのは、あまり良くないかもしれません。
※楽天アフィリエイトのそもそもの機能に、「枠線を消す」というのがあります。
(それで消えるのは黒い枠線だけで、外側の薄いグレーの枠線の方は消えない)
黒い線も消してしまうと、ブログ中の画像やテキストなのか、広告なのかの区別がよく分からなくなってしまう場合があると思います。
広告は広告!で分かりやすくしておかないと、誤クリックを誘発しているとみなされる場合があります…。
画像だけを貼る場合の楽天アフィリエイトの注意点
画像とテキストを含む楽天アフィリエイトを使う場合は、枠線がデフォルトで付くと思います。
だけど、画像のみの場合は枠線は何も付かないと思います、わたしがやった時は付かなかったです。
ですので、画像のみで楽天アフィリエイトを使う場合も「広告」と分かるように注意しなきゃいけないですね。
見た目はちょっと格好悪いかもしれませんが、「これは楽天商品ページへのリンクです」のように明記することをオススメします。
楽天アフィリエイトの広告をセンター寄せにする方法
楽天アフィリエイトの外側のグレーの枠線を消して見栄えを良くするついでに、センター寄せに表示させたい時のやり方を紹介してみます。
楽天アフィリエイトのソースを、丸ごとこのタグで囲います。
<div align="center">
</div>
広告のソースの上下にこれを書けばいいだけですね。これで楽天アフィリエイトをセンターに表示できます。
「楽天アフィリエイトのリンクの「外側の薄い枠線」を消す・センター寄せにする方法」まとめ
今回は楽天アフィリエイトの、外側の薄いグレーの枠線を表示しない方法をご紹介しました。
やっぱり自分のブログは、綺麗に見た目もよくしたいですからね!
今後も気になった点があればご紹介していこうと思います。
頑張ってブログカスタマイズしていきましょう!
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/16c4dfe0.c51288fa.16c4dfe1.c46263f9/?me_id=1313944&item_id=10080007&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fohama%2Fcabinet%2Fsuma%2Fflip2%2Fprint%2Fflip2-pr2-top.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fohama%2Fcabinet%2Fsuma%2Fflip2%2Fprint%2Fflip2-pr2-top.jpg%3F_ex%3D240x240&s=240x240&t=picttext)