蛍光ペンみたいな可愛い文字マーカーをつけてみたい!
こんなのとか。
こんなのとか。
WordPressで自分好みの色や太さの蛍光ペン風マーカーがつけられます☆
わたしも最初はCSSとか訳が分からなかったし、色々間違えたり手こずりましたが、出来るだけ分かりやすく手順をまとめたいと思います。
ちゃんとやったのに反映されないんだけど!!ってなった時の対処法もご紹介します。
目次
前準備編~よく使うタグはボタンにしとこう~
タグ・・・、文章に例えば「文字を太くする」だとか、「文字色を赤にする」だとか、今回の「文字マーカーをつける」というのも、全部ボタンで一瞬で書きこめるようにしときましょう!
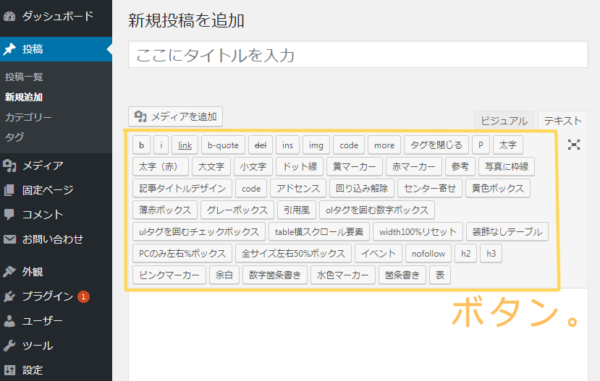
ボタンってのは、コレのこと。
超楽ですよね。
このボタンは「AddQuicktag」というプラグインをWordPressに入れると自分で好きなのを作れますので、ぜひ入れてみて下さい!
プラグインを入れない場合のやり方も一応書いておきますが、入れた方が断然便利ですのでおすすめです。
蛍光ペン風文字マーカーのつけ方
蛍光ペン風の文字マーカーを使うためにやることは2つ。
です!順にやっていきましょう。
WordPressのHTML(タグボタン)の設定方法
AddQuickタグの設定から、

自分がボタンを作っときたいタグの追加をしましょう。
タグはこれをコピペしてお使い下さい。
<span class="pink-line"></span>
下の図のように開始タグと終了タグを分けると、マーカーをひきたい所の文字を選択してボタンを推すと自動で囲ってくれるので楽です。

「ピンクマーカー」というのは、ボタンになったとき自分が分かりやすい名前でいいです。
タグの「pink-line」というのも自分が分かればよくて、好きな名前でどうぞ!
ボタンを表示させたい場所(わたしの場合はビジュアルエディターとpost)にチェックを入れて、これで「変更を保存」すればHTML側の準備はOK~。
WordPressのCSS(スタイルシート)の設定方法
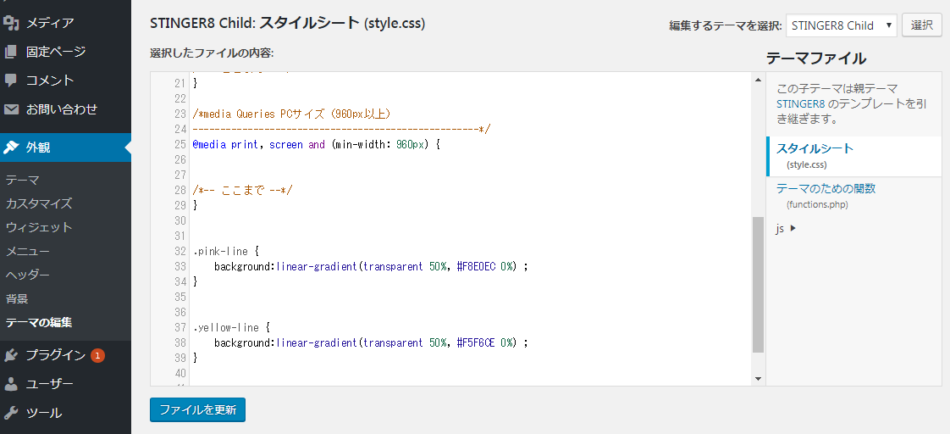
WordPressの外観→テーマの編集に行ってもらうと、CSSが書けるスタイルシートがあると思います。
わたしの書いてるブログはSTINGER8というテーマを使わせてもらってるので、このような画面。
貼るコードは下に用意しましたので、コピペしてお使い下さい。
.pink-line {
background:linear-gradient(transparent 50%, #F8E0EC 0%) ;
}
「pink-line」の部分(クラス名といいます)は、さっきHTMLの設定でつけた名前と一言一句おんなじ名前にして下さいね。でないと対応しません!
CSSのスタイルシートは見つけたけど、どこにこのコードを貼ればいいの?
っていう疑問の答えは、「基本一番下に追加していけば良い」です。
CSSスタイルシートは下に貼ったコードがどんどん上のコードを上書きしていく方式ですので、反映したいものは下に書いておけば基本大丈夫。
1行に書けそうなものを3行に分けてる意味は、くっつけすぎると上手く読み込んでくれないからです^^;
文字マーカーの色や太さを変える方法は?
色については、HTMLのカラーコードを参照していただければと思います。
参考サイト:HTMLカラーコード
.pink-line {
background:linear-gradient(transparent 50%, #F8E0EC 0%) ;
}
CSSの設定で、#~~というコードを好きな色のコードに変えてください!
文字マーカーの太さについては、50%という数字がマーカーの太さになってます。
0%(太い)~100%(細い)になってますので、より表現の幅が広がりますね^^
HTMLもCSSも設定したのに、文字マーカーが反映されない!?
ちゃんとWordPressでHTMLもCSSも設定したのに文字マーカーが反映されなくて困った時は、陥ってしまいがちな(わたしも陥った)ワナ・・・じゃなくて、間違いを見てみましょう。
記入間違いはない?
さっき言ったCSSを1行に詰め込んじゃうのもそうですが、他にも記入ミスはないでしょうか??
わたしの場合、「コピペするだけでOK♪」と書いてあるとこからコードをコピペしてきたら、なぜか一部分だけ全角表記になっていました・・・。あれは何だったんでしょう。
古いキャッシュが残ってるんじゃない?
これ、ひっかかりました。
わたしはブラウザはGoogle Chromeを使っていますが、そのキャッシュを削除しないと新しく設定した文字マーカーが反映されなかったんですよ。
Google Chromeの場合は履歴画面を表示(Ctrl+H)→閲覧履歴データを消去する→キャッシュされた画僧とファイルの消去からどうぞ!
どんなもんかなーって様子を見たいのに、いちいちキャッシュを消すのもめんどうですよねー・・。
色々追加する時は、キャッシュを保存しない設定にしてもいいかもって思い始めてきました。
慣れるまでは難しいと思いますが、やりたいなって思ったことを1つ1つクリアしていければOKです。
頑張ってゆっくりやっていきましょう(^^)/