h2やh3などの見出しの前後の間隔(余白のスペース)がなんとなく詰まってるなぁor開きすぎてるなぁ…という時に使える、スペース間隔を自由に調整する方法をご紹介します。
このブログではWordPressでSTINGER8というテーマを使用させて頂いてるんですが、STINGER8など、テーマはそれで完成してるから、いじる必要もそもそもない…という考えもあります。
でも、どうしても気になるところがあるなら変えていった方がブログに愛着もわきますよね。
見出し前後の間隔を調整するやり方はとっても簡単ですが、押さえておきたいポイントもあるので、WordPressでのSTINGER8でのやり方を例にとって1つ1つお話していきます!
目次
見出しの設定を書き変える場所
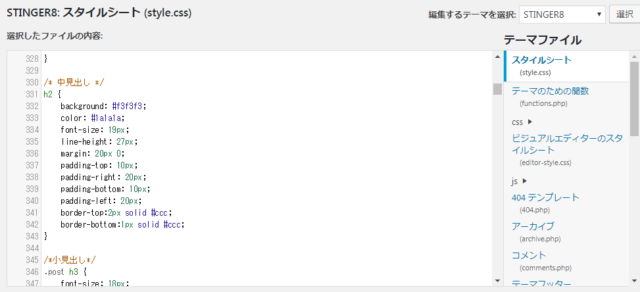
WordPressの外観→テーマの編集→変えたい見出しタグ(h2、h3、h4など)のあるスタイルシートを開きます。
このブログの場合だと右上の「編集するテーマを選択」の欄を「STINGER8」にし、「スタイルシート(style.css)」の中に「中見出し」と書いてある場所があります。

ここが中見出しの色や形、間隔などを設定できる場所になるので、書き変えていきましょう。
ただし失敗するといけないので、バックアップ(コピー)を取っておくことをおすすめします。
間隔を決めるタグmarginとpaddingの違い
さて、見出しの周りの間隔を決めるタグにはまず2種類あります。
- margin…見出しの外側の間隔
- padding…見出しの文字の周りだけの間隔
ですね。
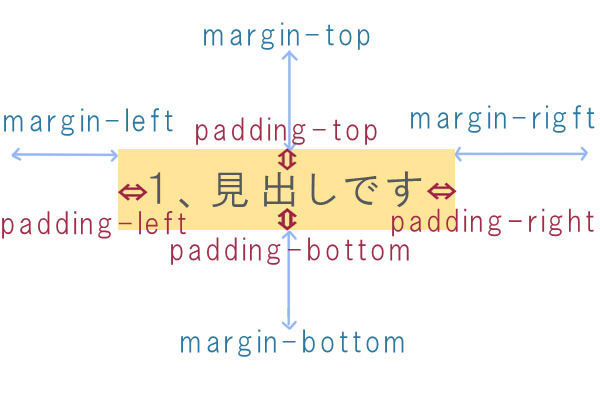
イメージつきやすいように、図にするとこんな感じになります。

…ちょっとごちゃごちゃしてますが、見出しの背景に例えば色を塗ったとして、その色の範囲での余白がpadding。見出しの外側の余白がmarginになります。
だから、paddingの間隔を広めにとれば大きくて目立つ見出しになるし、marginの間隔を広くすれば文章と見出しの間隔が開くということですね。
今回の目的「見出しの前後の間隔をあけたいor狭めたい」は、marginの間隔を変えれば達成できます。
margin やpaddingの間隔設定の書き方
margin やpaddingで間隔を設定したい時の書き方は大きく分けて2種類あります。
1つずつ数値を指定
まず1つ目の書き方は、下のようにtop、right、bottom、leftの数値を指定するやり方です。
margin-top: 30px; margin-right: 5px; margin-bottom: 20px; margin-left: 5px;
paddingを指定する場合は、marginのところをpaddingに変えて書けばOKです。
まとめて数値を指定
2つ目の書き方は、top、rightなどに分けずにまとめて一行で設定してしまうやり方です。
数字をいくつ書くかで、対応する場所が変わってきます。
margin: 20px;
↑top、left 、bottom 、right全ての間隔が20pxになります。
margin: 20px 5px;
↑topとbottomは20px、left とrightは5pxになります。
margin: 30px 5px 20px;
↑topは30px、leftと rightは5px、bottomは20pxになります。
margin: 30px 5px 20px 5px;
↑top、left 、bottom 、rightの順番になります。
わたしは1つ目の別々で書くやり方で数値を設定していますが、お好みでどちらでも大丈夫ですよ。
1つ目の方はわたしがWordPressで編集した時デフォルトの順番が上右下左となっていましたが、2つ目の書き方だと上左下右という順番なのが地味にまぎらわしいですね。
自分の分かりやすい、後から編集しやすい書き方で書くのが良いと思います^^










こちらのページを拝見して、ずっと悩んでいたh2前の変な余白をなくすことができました!とっても嬉しいです。本当にありがとうございます!
もぐらさん様 コメント頂きありがとうございます。
記事の内容がお役に立ったようで、良かったです^^*
わたしも色々数値やら変えて試してみたりしたのですが、思い通りにいくと嬉しいですよね!
h1とh2の見出しを連続投稿したときだけ、h1・h2の間隔を狭くしたいのですが、上記の設定で狭くすると、段落とh2の間も狭くなると思うのですが、h1・h2の間だけ間隔を変えることはできますでしょうか。
y様、コメント頂きありがとうございます。
返信が大変遅くなり、申し訳ございません。
もう解決したかもしれませんが…、見出しと見出しは連続させずに間になにか少しでも文章を入れた方が良いと思いますが、もし特定の部分だけ間隔を指定したい場合は↓
わたしはこのタグをいつも使っています。
数字の部分は、お好きな数字に変えることが出来ます!