自分のブログに、「お問い合わせフォーム」って…つけた方がいいですよね?
自分のブログから連絡を取りたい!と思ってくれた方にとっても、連絡を受け取る側にとっても、分かりやすくスムーズに管理できるのがお問い合わせフォームの良いところです。
WordPressにはとっても便利なプラグインがたくさんありますが、ブログが重くなるのでかなり厳選して使わせてもらっています。
その中で、これは便利!で使いやすいと思った「Contact Form 7」というプラグインを紹介します。
この「Contact Form 7」があればブログにお問い合わせフォーム(お問い合わせページ)を簡単に作成出来ちゃいますので、さっそく手順を紹介していきます^^
目次
お問い合わせフォームのプラグイン「Contact Form 7」のインストール
まずはプラグイン「Contact Form 7」のインストールをしましょう。
※プラグインをインストールする時は、まれに合わないと不具合を起こすことがあるので、WordPressのバックアップを取っておきましょう!
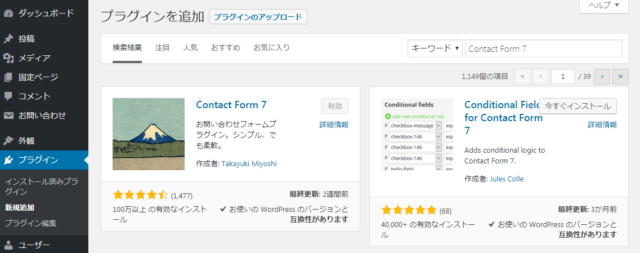
WordPressのプラグイン→新規追加で、「Contact Form 7」と検索すると出てきます。

この富士山のかっこいい画像ですね。
インストール後に出てくる有効化というボタンを押せば、「Contact Form 7」を使えるようになります。
WordPressの左側に「お問い合わせ」というメニューが追加されていたらOKです!
「Contact Form 7」でのお問い合わせフォーム作成方法
WordPressに追加されたお問い合わせメニューから、新規追加ボタンを押しましょう。

タイトルは、このタイトルがブログ上のページに表示されるわけではないです。「コンタクトフォーム1」とか自分が分かりやすい名前をつけておきましょう。
次に「フォーム」「メール」「メッセージ」「その他の設定」という項目が出てくるので、順番に見ていきましょう!
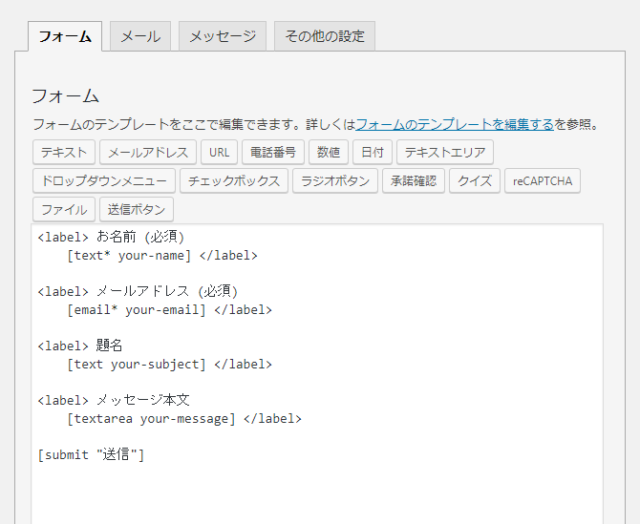
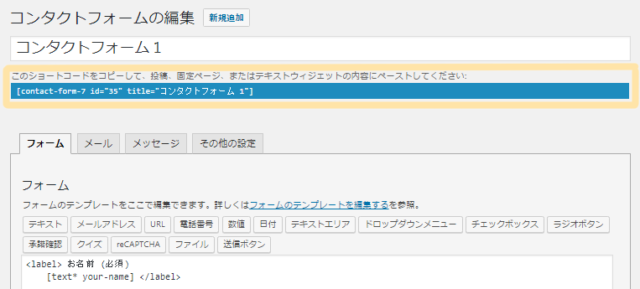
フォーム

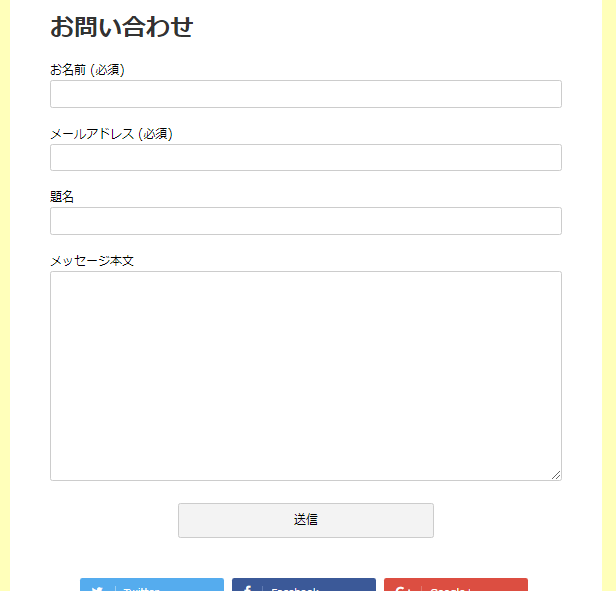
ここに書いたのが、そのまま実際の「お問い合わせ」のページで表示されます。
このブログのお問い合わせのページだと、こんな感じですね。

書いてもらう項目を増やしたければ、「テキスト」「メールアドレス」などのボタンで増やせます。どんなものか簡単に説明すると、
- テキスト…1行の文章
- テキストエリア…複数行の文章
- メールアドレス、URL、電話番号…その項目ごとに使える文字列だけ受け付ける
- 数値、日付…数値や日付が入力出来て、下限と上限も決められます。
- 承認確認…同意してもらいたい注意事項などをチェックボックスで設定
- クイズ…質問を設定して答えてもらう。自分はロボットじゃないよと証明してもらう目的に使っても。
- ファイル…画像などファイルを送付できる
などですね。テキストやテキストエリアなどは何にでも使えそうですが、メールアドレスなどは用意されてるボタンで設定した方が誤入力の防止につながります!
必要に応じて項目を追加しましょう。
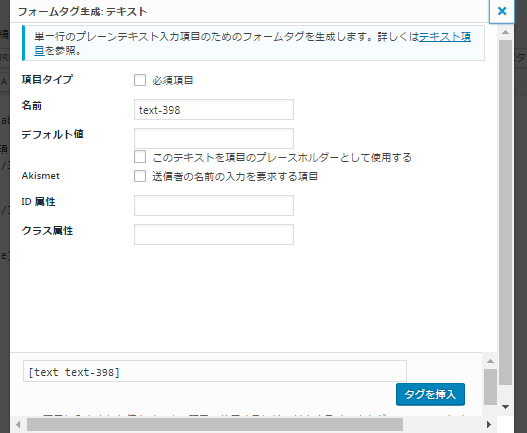
例として、テキストボタンを押すとこんな画面が出てきます。

- 項目タイプ…必須かどうか
- 名前…フォームタグの名前。このままでも大丈夫です
- デフォルト値…最初に入ってる文字列を好きに設定できます。お名前「例:蓮野 蓮子」など、設定しておいても親切ですね。
- Akismet…WordPressで使えるスパムを判別するプラグイン、「Akismet」を使用していれば、ここのチェックを入れればContact Form 7と連携してお問い合わせメッセージのスパムフィルタリングしてくれます。AkismetはWordPressに標準で入っていたし、たまに変なお問い合わせが届くこともあるから便利かもしれません!
- ID属性・クラス属性…見た目のデザインをCSSで変えるなら入力を。
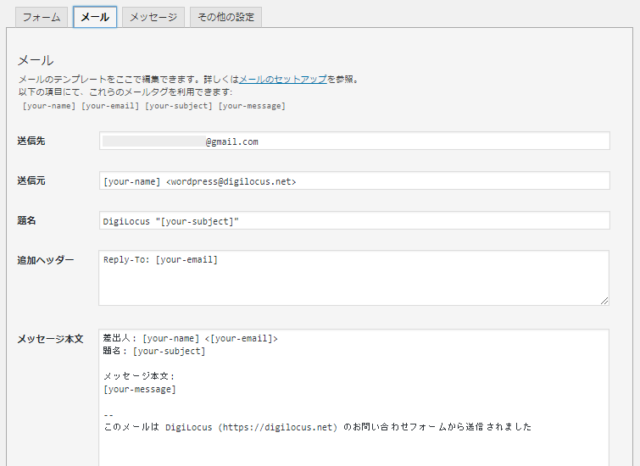
メール

- 送信先…お問い合わせがあったら、このメールアドレスに通知がきます。
- 送信元…メールが来たときに表示される送信元。
- 追加ヘッダー…メールから返信すると、このメールアドレスに届きます。直接お問い合わせしてくれた人に返信が出来るんですね。
- メッセージ本文…お問い合わせの「メッセージ本文」欄はもちろんのこと、カスタマイズすると色んな情報を確認できます。
カスタマイズするには、先ほどの「フォーム」で使ったタグがここで使えます。
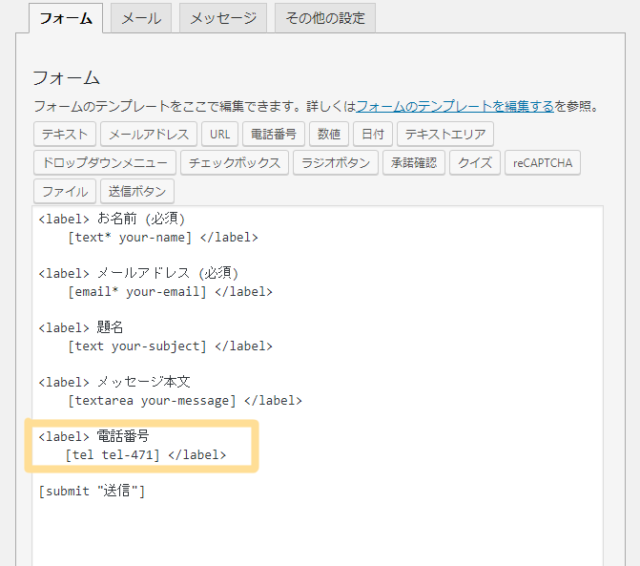
例えば、さっきのフォームで電話番号を追加したとして、

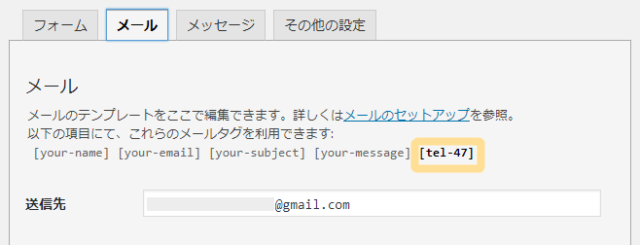
保存をすると、

「これらのメールタグを利用できます」のところに、電話番号のタグも追加されていますね!
このタグを、メッセージ本文など好きな所に貼れば、その情報もメールで受け取ることが出来ます。
メッセージ
あとは、お問い合わせフォームからお問い合わせしてくれた人に、正常に送信されたかなど、メッセージを残すことができます。

なにか気のきいたメッセージにしておくと、ブログの高感度アップかもしれません(笑)
Contact Form 7のメールタグが使えますので、上手く使っても良いですね。

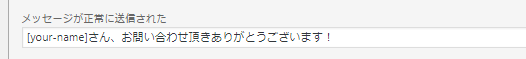
これとか結構嬉しいかもしれません、多分!

上とはちょっと文言違いますが、名前タグを遣うとこんな感じにメッセージが表示されます。
お問い合わせフォームの一通りの設定が終わったら、あとはWordPressで新しいお問い合わせ用ページを作るだけですね。

この指示に従って、ここのショートコードをコピーしておきましょう。
WordPressでお問い合わせフォームのページ作成
このブログでは、お問い合わせフォームは固定ページで作ってます。
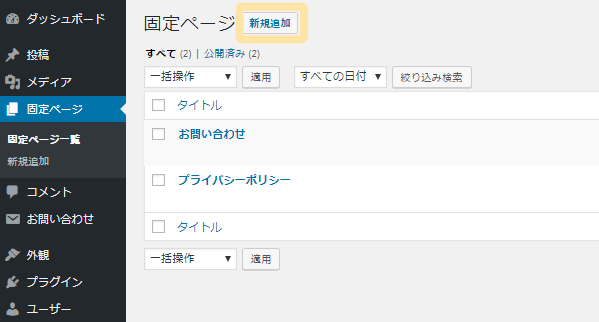
WordPressの「固定ページ」の項目で、新規追加を押します。

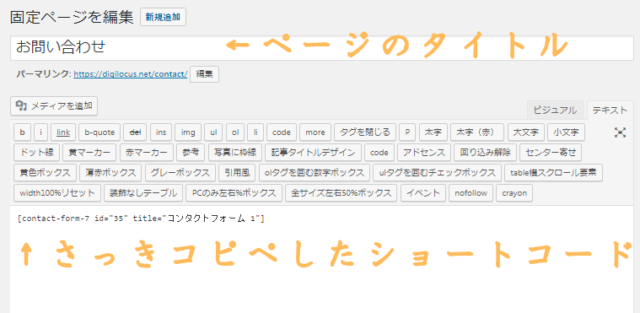
するとこの画面。

ここのタイトルは、ブログのお問い合わせのページに表示されるので変な名前にしないようにしましょう。
パーマリンクも、お問い合わせフォームに関連した単語にしておくといいです。
そして、本文に先ほどコピーしたショートコードを貼りつけて保存すればOK!
ページを作るのは簡単ですね^^
お問い合わせフォームをブログのヘッダーに貼る方法
最後に、せっかく作ったお問い合わせフォームのリンクをヘッダーに載せる方法をお話しましょう。
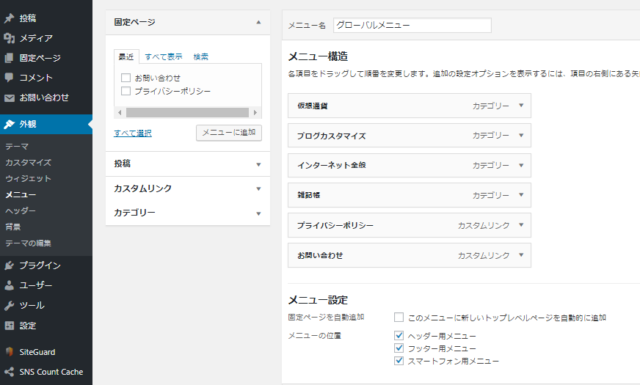
WordPressの項目から「外観」→「メニュー」に行ってもらって、

固定ページの、さっき作った「お問い合わせ」にチェックしてメニューに追加。
下の方のメニュー設定では、「ヘッダー用メニュー」「フッター用メニュー」「スマートフォンメニュー」をチェック出来ます。
全部チェック入れてるので、当ブログではヘッダーだけでなくフッターにもメニューが表示されますが、ヘッダーはこんなかんじ。

ばっちりお問い合わせフォームに行けますね!
まとめ
お問い合わせフォームの作成、要所要所でちょっと説明したりしてたら思ったよりも長くなりましたが、やってることは結構簡単です。
ただ、色々とカスタマイズできるので、そういう点でContact Form 7は奥が深いとも言えますね。
わたし的にはあんまりカスタマイズしなくてもこれで十分!なプラグインですので、お問い合わせフォームがあったらいいな~と思う人は、ぜひ活用してみてくださいね^^