Warning: Use of undefined constant SB_ALERT_SUBTYPE_MISSING - assumed 'SB_ALERT_SUBTYPE_MISSING' (this will throw an Error in a future version of PHP) in /home/digilocus/digilocus.net/public_html/wp-content/plugins/speech-bubble/classes/SnbSpeechBubble.php on line 180
Warning: Use of undefined constant SB_ALERT_SUBTYPE_MISSING - assumed 'SB_ALERT_SUBTYPE_MISSING' (this will throw an Error in a future version of PHP) in /home/digilocus/digilocus.net/public_html/wp-content/plugins/speech-bubble/classes/SnbSpeechBubble.php on line 180
という感じの流れで、ブログ内でキャラを会話させる仕組みを取り入れることとなったDigiLocus。
ブログ内での会話、Ameさんはもっと難しいやり方でふきだしなど作ることも考えたみたいですが、より簡単に済む「Speech bubble (ふきだしプラグイン)」を使わせてもらうことになりました。
WordPressでのSpeech bubble (ふきだしプラグイン)の使い方を、今回気づいたことなどを踏まえながら順番に書き記しておきたいと思います。
(正直やり方を見たとき複雑そう…と思って少し躊躇しましたが、全然簡単にできましたよ!)
目次
Speech bubble (ふきだしプラグイン)をWordPressにインストール
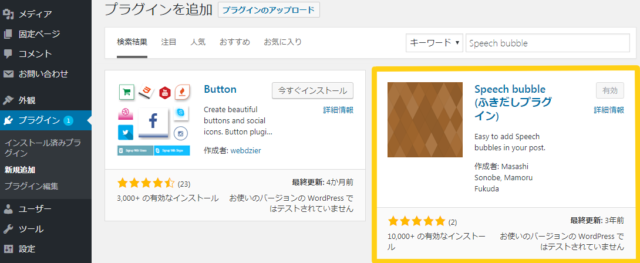
まずはWordPressの「プラグイン」という項目から、「Speech bubble (ふきだしプラグイン)」を検索してインストールします。

インストールしたら有効にしておきましょう。
ふきだしで会話させたいキャラの画像を準備
Speech bubble (ふきだしプラグイン)をインストールできたら、会話させたいキャラを用意しなくてはいけませんね。
画像の準備はブログのサーバーからやらなきゃいけない手順なので、わたしの使っているXserverを例にお話します。
ぱっと見ちょっと難しそうですが、やってみれば何てことないです。
わたしも最初「えっ、WordPressに画像アップロードするだけじゃないの…?」とやったことない手順に不安になりましたが、下の通りにやってくだけなので初心者でも大丈夫!
FTPアカウントの作成
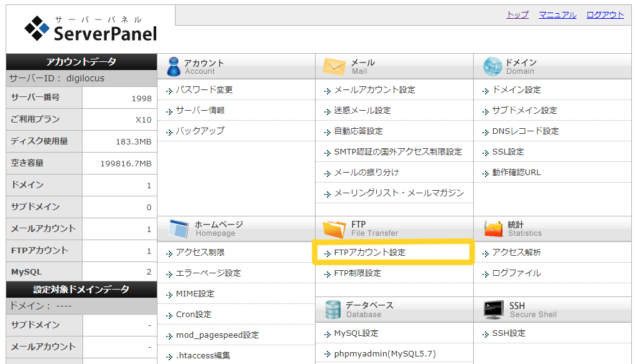
Xserverのサーバーパネルに入ってもらって、「FTP」という項目の「FTPアカウント設定」を押して下さい。

そうするとドメインの選択画面というのが出てきますので、ふきだしを使いたいブログを選択しましょう。
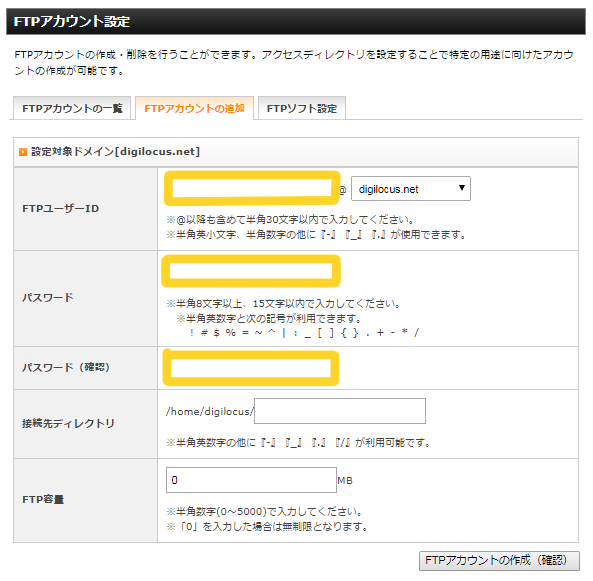
FTPアカウント設定という画面になったら、「FTPアカウントの追加」を押します。

- FTPユーザーID
- パスワード
- パスワード(確認)
この3つを入力したら「接続先ディレクトリ」は空欄、「FTP要領」は0のままで大丈夫なので、右下の「FTPアカウントの作成(確認)」ボタンを押しましょう!
これで第一の下準備は完了です。
ホームに戻ってまた「FTPアカウント」を押してもらうと、今追加したFTPアカウントがちゃんと増えているはずなので、それを選択してログインします。
画像ファイルのアップロード
ログインしたら、こんな画面が出てくるはずですね。

ファイルを次々とクリックしながら進んでいきます。
進む順番は、下の通りです。
imgまで来たら、右にある[ファイルのアップロード]のところで「ファイルを選択」を押して画像を選び、「アップロード」します。
ファイル形式はjpg、png、gif、svg、tifが使えます。
jpgとpngは試しましたが、正直ちっちゃいので違いがよく分かりません。
ファイルサイズが半分で済むjpgで十分だと思いましたが、お好みで!
WordPressでのSpeech bubble (ふきだしプラグイン)の書き方
以上で全ての前準備が終わったら、いよいよWordPressでふきだし機能を使ってみましょう。
いつものようにWordPressの「投稿」画面に行き、テキスト画面に下記のコードを貼り付けます。これがSpeech bubble (ふきだしプラグイン)でふきだしを使うコードです。
名前文章
「種類」はふきだしのデザインの種類、「向き」は左向きか右向きか、「画像」は準備したキャラの画像、「名前」はキャラの名前、「文章」には会話の文章を、自分で入れていくことになります。
記入例を挙げると、こんな感じ。
蓮これが記入例です!
これがこう表示されます↓
それでは、ひとつひとつ書き方を説明していきますね。
type
Speech bubble (ふきだしプラグイン)には、ふきだしの種類がいくつも用意されています。親切ですね。
こんな感じだよ~という例を挙げてみますので、好みのふきだしをお使い下さい!
コードのtype=”●●”のところにstdとかdropとか書けばOKです。
std
drop
ln
ln-flat
fb
fb-flat
rtail
pink
think
subtype
subtypeでは、キャラの位置を決められます。
- L1・・・左側
- R1・・・右側
- L2とかR2・・・考える吹き出しに。
icon
ここに、会話させたいキャラの画像名を書きます。
アップロードした画像の名前をそのまま書いて下さい。hasu.jpgなど拡張子(.jpgとか.pngとか)の部分までしっかりと!
name
キャラの名前を好きにつけましょう。
この名前はふきだしの種類によって、アイコンの下に書かれたりふきだしの上に書かれたりしますね。長い名前だとふきだしの上のパターンの方がすっきりする?
ふたたびWordPressにログインしてコードを書いてみると、わたしの場合はちゃんとふきだしが表示されました。
まとめ
Speech bubble (ふきだしプラグイン)というプラグインを使えば、ブログ内で簡単に会話をさせることができましたね!
プラグインは確かに動作が遅くなったり、無駄に増やしてはいけないと遠慮しがちですが、ブログ内での会話をプラグインなしでとなるとハードルが高いです。
見栄えもSpeech bubble (ふきだしプラグイン)の方が良いように思いますし、わたしは気に入って使わせてもらってるプラグインですね。
ちょっと昔で更新が止まってるのが気になるところではあるんですが、今のところ問題なく使えるのでこのまま使用させて頂こうと思います^^












