livedoorブログを作り始めたのですが、色々設定してみて「固定ページはどうやって作るの?」というところで少しとまどいました。
固定ページというのは、WordPressのブログでなら普通に使える機能ですね。
メニューバーなどから「お問い合わせフォーム」や「プライバシーポリシー」などのページに行けるように設定する時に使う、記事とは別のページのことです。
ブログをやっていればぜひ設置しておきたいページなので、これを作れないと困ります…!
果たしてlivedoorブログに固定ページというものはあるのでしょうか?
目次
livedoorブログで「固定ページ」は作れる?
結論としては、livedoorブログで固定ページという機能はないようです。
わたしはWordPressでのブログ運営歴の方がずっと長く、WordPressの方では使い慣れた機能だったので、livedoorブログでは固定ページという概念すらないことになかなか気がつかなくて…、何十分も検索してしまいました(苦笑)
だけど、それっぽいものを作ってメニューバーに設置したいですよね…?
そこで、livedoorブログで固定ページ的なものを作ってメニューバーに貼る方法を見つけたのでご紹介しようと思います!
livedoorブログでの固定ページらしきものの設置方法
固定ページ的なもの…らしきもの…では呼びにくいので、これから「固定ページ」と呼びます(笑)
livedoorブログでの固定ページの設置方法は以下の通りになります。
記事として投稿する
普通に新規記事として、設置したい固定ページの内容を書いて投稿してしまいます。
当然ですが投稿すると本当にただの記事と同じ扱いになるので、固定ページっぽくするために、そのページはコメント受付を出来ないように設定するといいかもしれません。
メニューバーの準備
livedoorブログでのメニューバーの設置方法は、一番簡単なのが「メニューバー機能付きのデザインを使うこと」です。
で選べるブログデザインの中に「メニュー」というアイコンがあるのが、何もしなくてもメニューバーが利用できるデザインです。

次の手順のようにメニューバーの編集をすれば、自分の好きなページをメニューバーに設置できるようになります。
メニューバーにその記事をリンクさせる
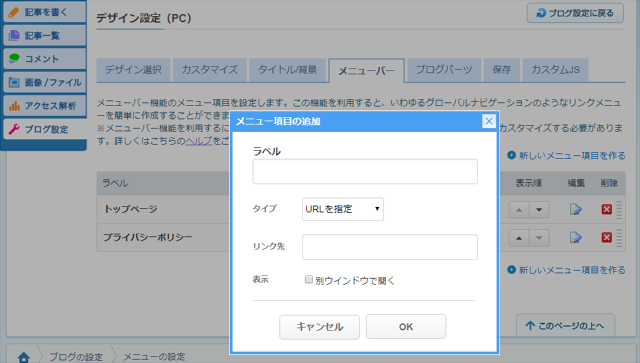
メニューバーに固定ページを設置する方法です。
というふうに進むと、下のような画面になります。

- ラベル…メニューバーに表示される、固定ページの名前。
- タイプ…「URLを指定」を選択。
- リンク先…固定ページの記事のURLをコピペする。
- 表示…固定ページを別ウインドウで開いてほしい場合はチェックします。
上記のように入力したら、OKボタンを押します。
すると!自分のlivedoorブログのメニューバーに、固定ページが追加されているはずです^^
お疲れ様でした!
疑問…固定ページは記事一覧に永遠に表示されるしかないの?
固定ページなのに、そのページが記事の中に紛れ込んでいる…。
消したい気持ちもすごく分かりますが、放っておくのが一番いいと思ってわたしはそのままにしています。
あれこれとCSSなどをいじれば記事の一覧から(見た目上は)消すことはできますが、あまり推奨された方法ではないし、あれこれを読み込むためにページの表示速度が遅くなる危険性もあります。そしてとても面倒です。
まとめ
固定ページもそうですが、WordPressでのブログとlivedoorブログ、同じブログ運営でも操作が全然違いますね。
個人的には、まだ慣れているためかWordPressの方が使いやすいと思いますが、でもWordPressは使えるようにするまでが大変というか…最初の導入が大変かとは思います^^;
livedoorブログはlivedoorブログで見やすかったり分かりやすい部分もありますし、結局は慣れた者勝ちかな?もっと積極的に使っていきたいです。
以上、livedoorブログで固定ページ的なものを作ってメニューバーに貼る方法でした!