ブログをやってると、ここをもっとこうしたい~とか自分好みにカスタマイズしたくなってきますよね!
でもそれって難しそう…?
今回は、まずブログカスタマイズの中でも簡単な部分から変えてみることにしましょう^^
最初にわたしが気になったのはこれ!

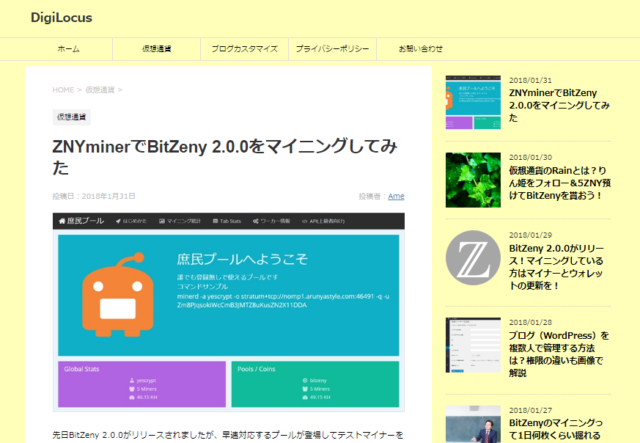
最初のデフォルトの状態だと、どのページのサイドバーにも新着記事が表示されるので、トップページの投稿記事一覧と被るんですよね。
このサイドバーの新着記事を「トップページだけ消して、その他のページには表示させる」ことにしてみましょう!
ちなみにこのブログではWordPressで「STINGER8」というテーマを使わせてもらってますので、それを例にお話していきます。
目次
ヘッダー、フッター、サイドバーの位置
まず書き変えたい位置の名前を確認しておきましょう。

このように、STINGER8ではブログの上がヘッダー、下がフッター、右側がサイドバーです。
灰色の部分は一番メインの部分で、ブログのページによってメインページ、投稿ページなどに変わります。
今回はサイドバーの表示を「条件分岐」させて書き変えてみましょうね。
条件分岐とは?
条件分岐というのは、「○○であれば~~にする」「○○でなければ~~しない」というような条件付けでブログの表示を変えよう!ということです。
ExcelのIF関数みたいなものですね。
ページによって文字を変える、広告を変える、など色々と出来るので、この条件分岐がブログカスタマイズのカギ!と言っても過言ではないです。
今回の「トップページであれば新着記事を表示する」という条件分岐のやり方をおさえれば何となく掴めると思うので、他にも応用できるはず。さっそく見ていきましょう!
STINGER8のトップページでだけ新着記事を非表示にする方法
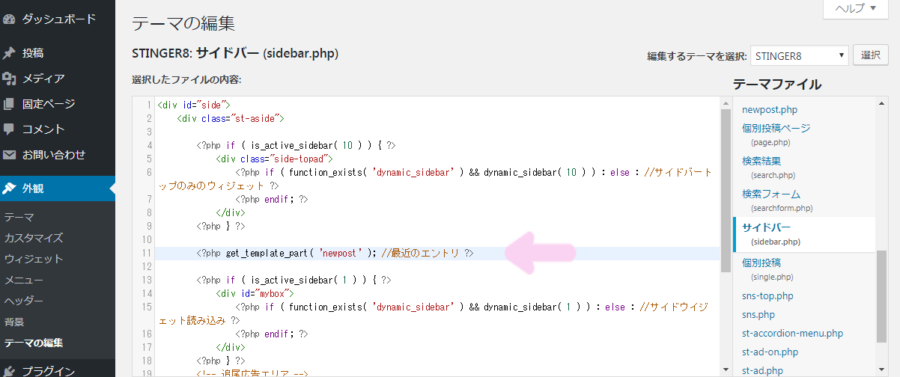
WordPressの外観→テーマの編集に行ってもらって、
編集するテーマを選択の欄は「STINGER8」(子テーマではなく親テーマってこと)に。
そして、テーマファイルは「サイドバー(sidebar.php)」を選択します。
今回変えたいのはサイドバーですからね^^
そしたら、
<?php get_template_part( 'newpost' ); //最近のエントリ ?>
という文字列を探します。
これが、今回変えたい新着記事一覧を表示している文です。
(Ctrl+Fキーで文字列の検索ができます。)
これ一行だけであの新着記事を表示してるの?っていうとそうでもなくて、別途「newpost.php」で色々と書かれているんですが…今回はサイドバーでの表示/非表示を変えたいだけなので、そっちはノータッチでOKです。
この一文を、下記の4行に書き変えましょう。
<?php if(is_home()): ?> <?php else: ?> <?php get_template_part( 'newpost' ); //最近のエントリ ?> <?php endif; ?>
ちなみに、「//最近のエントリ」はただのコメント(自分が分かりやすくするためのメモ)なので消しても大丈夫です。
完成!
トップページでの新着記事は消され、

トップページ意外での新着記事はそのまま残すことができました!

こんな感じで、自分のブログの気になった部分はどんどんカスタマイズしていきましょう。
ただ念のために、書き変えるテーマファイルのバックアップは取っておきましょうね^^